
大家下午好~ 国庆假期已经彻底结束,就让我送上最新一期的 SEO 技术流周报~
另外,也提醒各位朋友,最近各地逐渐入秋,记住及时添衣、换被,避免受凉~❤️
【新文档】Google 推出电商网站 SEO 指南的官方文档

Google 推出新的官方文档:《电商网站 SEO 最佳指南》。我看了下,整体是专门针对电商网站的 SEO 指南,有些是通用的建议,有些是电商网站才会遇到的问题,建议电商从业者认真看下。
整个文档有 6 个方面的话题,我也简单提炼了认为有价值的内容:
- 电商内容可以在 Google 哪里曝光。电商网站在 Google 中的曝光场景有:Google 搜索、Google 的图片和视频搜索、Google 智能镜头、Google shopping 的免费和付费方式、Google 商家、Google 地图
- 如何向 Google 提交商品数据。向 Google 提交商品数据的方式:结构化数据、提交 Feeds 到 Google Merchant Center
- 在网页中添加结构化数据。有一些结构化数据是适合电商网站的:本地商家 LocalBusiness、商品 Product、 评价 Review、指南步骤 HowTo、常见问答 FAQPage、面包屑导航 BreadcrumbList、站点搜索框 WebSite、视频 VideoObject
- 如何在 Google 启动新的电商网站。网站上线后,有 4 种提交给 Google 索引的方式:全面发布、首页发布、发布网址但不提供商品购买、软发布
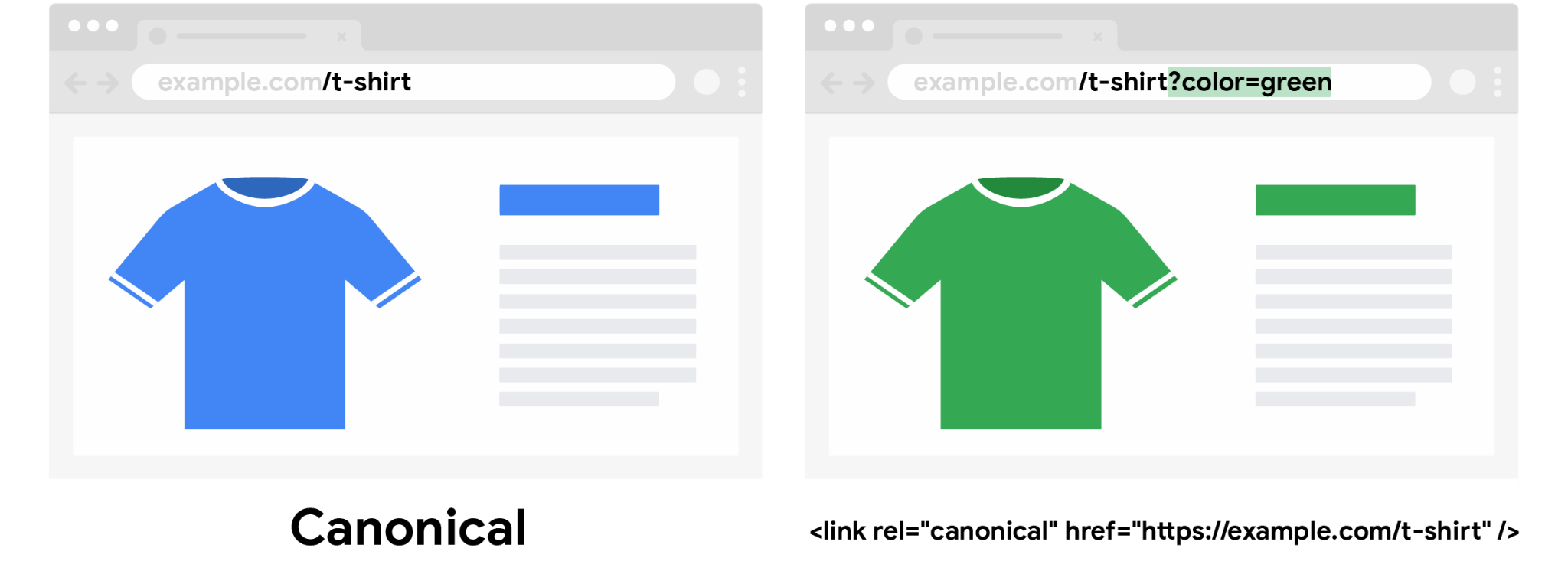
- 电商网站 URL 设计。不同商品款式的网址如何设计?Google 建议每个款式都有单独的 URL,但最后提交索引的是商品 URL,而不是款式 URL;简单点讲,就是 每个 SKU 有单独的 URL,不过提交收录的是 SPU URL
- 电商网站的网站结构。要配置好网站的链接架构,方便 Google 了解网页关系和重要程度。Google 说过内链基本没有权重传递的作用,主要是用于抓取;不过这里看来,Google 是用内链分析网页关系,也就是从整站角度来判断网页的重要程度,这样会更准确点,因为样本量更大、更完善
- 翻页和内容加载的 3 种配置方式。分页其实是有利于用户体验的方式,因为速度更快,性能更节省,不过有 3 种实现方式,分别是分页、加载更多、无限滚动;后两者是用 JavaScript 实现,需要注意爬虫对 JavaScript 内容的抓取
链接地址:https://developers.google.com/search/docs/advanced/ecommerce/overview
【新文档】怎么针对 Google 搜索结果来写 Title 和 description
Google 在 10/8 新推出了两个文档,怎么针对 Google 搜索结果来写 Title 和 description。
对于 Title 的建议,部分跟之前的内容类似,就是每个页面都要有 <title> 文案;<title> 文案要有描述性且简洁,避免关键词堆砌,避免模板化,要加上品牌名称。还有一些有价值的内容:
- Google 生成 Title 的优先级规则:
<title>文案、网页可见的标题、<h1>等页面元素、页面上大而显眼的内容、页面中其他内容、页面中的锚文本、其他指向这个页面的锚文本 - 关于模板化的 title,Google 说是那种有很长的文案,但只有少数信息是通过模版替换,例如
Band Name - See videos, lyrics, posters, albums, reviews and concerts,但其实并不是每个产品都有这些字段。Google 的建议方案有两种:动态展示字段;只列 Band Name,在 description 中展示字段。 - Google 还提供了一些具体的 case , 并有 Google 的看法和调整方案,比如空 title、过时的、不精准的 title 等。
- 屏蔽 Google 抓取时,可以采用 meta noindex 的方式,这样可以让 Google 获取到
<title>信息,在 SERP 展示
对于 description,主要是强调和预览网页中跟用户搜索词最相关的内容,会根据搜索词来动态变化。内容主要来源是:结构化数据、meta description。还有一些关键点:
- description 其实没有长度限制,只是 SERP 会截断,比如根据设备宽度
- 有一些标签可以控制 description 的展示和长度,比如
nosnippet、max-snippet:[number]、data-nosnippet - description 不是必须的,如果来不及可以不设置,把重心放在内容上;精力有限也可以只设置首页和流量最大的页面。
- description 不一定是句子形式,比如新闻和博客网页可以展示作者、发布时间和署名信息。这会给潜在访客一些很相关的信息;类似的,产品页也可以给一些关键字段,比如价格、年纪、制造商。好的 description 可以展示所有高相关的字段。
- 可以用程序生成 description,但如果都是关键词堆砌,也会被 Google 弃用
- 用高质量的 description 。让 description 更具描述性。可以出现在 SERP,带来流量
现在还只有英文版,之后应该会有中文版。两个链接:
https://developers.google.com/search/docs/advanced/appearance/title-link
https://developers.google.com/search/docs/advanced/appearance/snippet
【案例】大型网站做减法的案例 - 清除低效页面 (Content Pruning)

对于大型网站来说,虽然网站规模大,网页数量多,但其实存在很大比例的低效网页,这些网页没有流量却占用了抓取资源。
比如之前在 alibaba 和 aliexpress 的分析来看,每天带来流量的网页不足 5%,Googlebot 每天抓取的网页不足 10%。
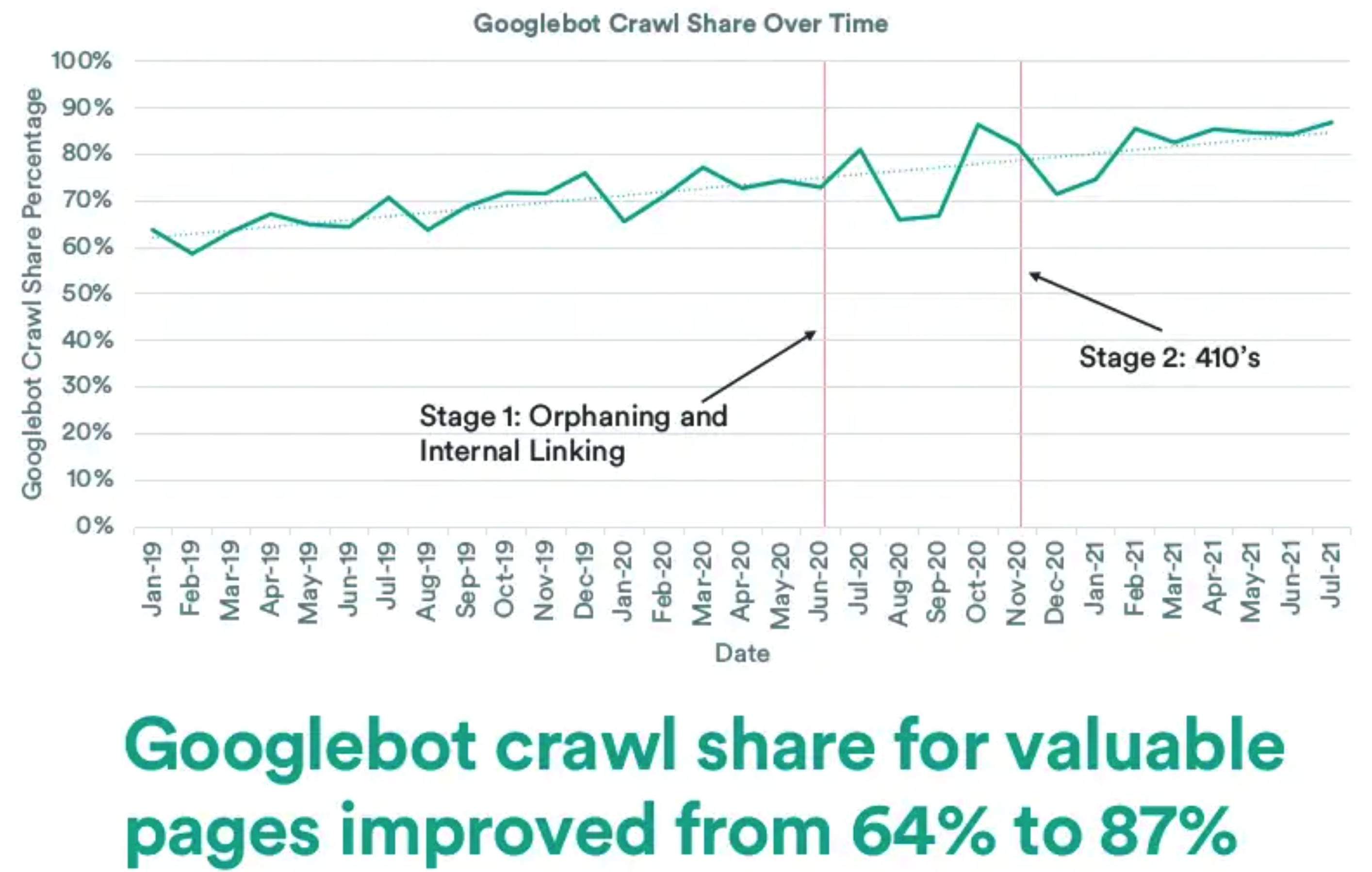
这个正好是个难得的案例,该网站删除了 1.3 亿网页,再加上内链优化,最后带来了正向效果。
这种清除低效页面的优化方法,在国外叫 Content Pruning,就是把低价值页面删除,让网站整体质量更高、抓取更高效,就像修建树枝一样,一般用在大型网站。
不过这种做法是做减法,在大公司里其实是很有压力,也很难推动的,需要 SEO 有很高的水平和自信。
不管怎样,这个案例是真的很难得,思路和过程也值得借鉴。建议大型网站的 SEO 具体看下。
PPT 地址:https://www.slideshare.net/DavidLewis93/you-deleted-how-many-pages-130m-and-heres-why-brightonseo-autumn-2021
【技术优化】 Cloudflare 支持 103 Early Hints
说起 2xx, 3xx, 4xx, 5xx 状态码,大家普遍比较熟悉,但 1xx 状态码,知道的应该还不多。本篇主要介绍 103 Early Hints 状态码,该状态码可以提升网页加载速度,可以了解下。
正常的网页请求顺序是,发送网页请求,服务器计算和准备,然后返回 HTML,再然后加载 JS 和 CSS 等;
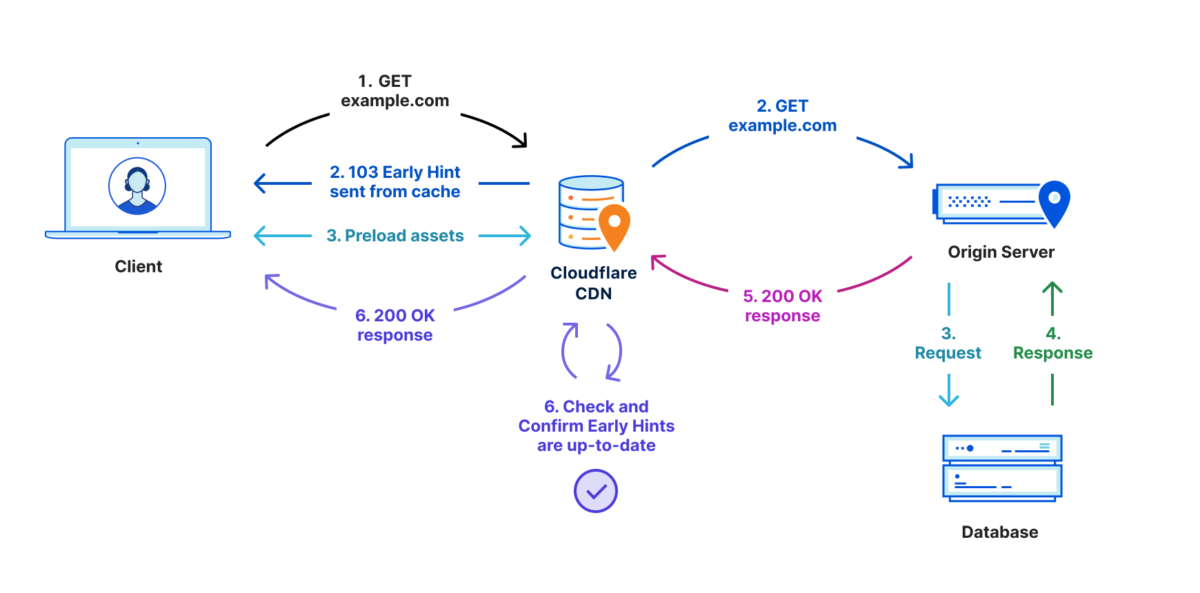
而 103 是在收到网页请求后,一方面服务器开始准备和计算,另一方面立即返回 JS 和 CSS,相当于这两步是并行的。整体上节省了时间。
下面是 Cloudflare 的 103 流程图。

最后,也欢迎各位朋友在留言区、私信进行话题讨论;也欢迎推荐 SEO 内容和信息~