这篇是参考 Paddy Moogan 的文章《Perfecting On-Page SEO for Ecommerce Product Pages – A Cheatsheet》,并加入了我的一些思考。

对电商网站和独立站来讲,产品页是非常核心的一个频道,因为有 30~60% 的 SEO 流量都在这个频道,在流量规模和承接转化上承担巨大的作用。所以,产品页非常值得做 SEO 的专项优化。
另外,现在的 SEO 不单单是考虑 SEO 元素(TDK、alt标签等)的设置,还需要从业务侧考虑用户在浏览网页的完整体验,比如用户能否在首屏看到产品的核心信息,是否能从物流、退货和付款信息中感受到安全感等。
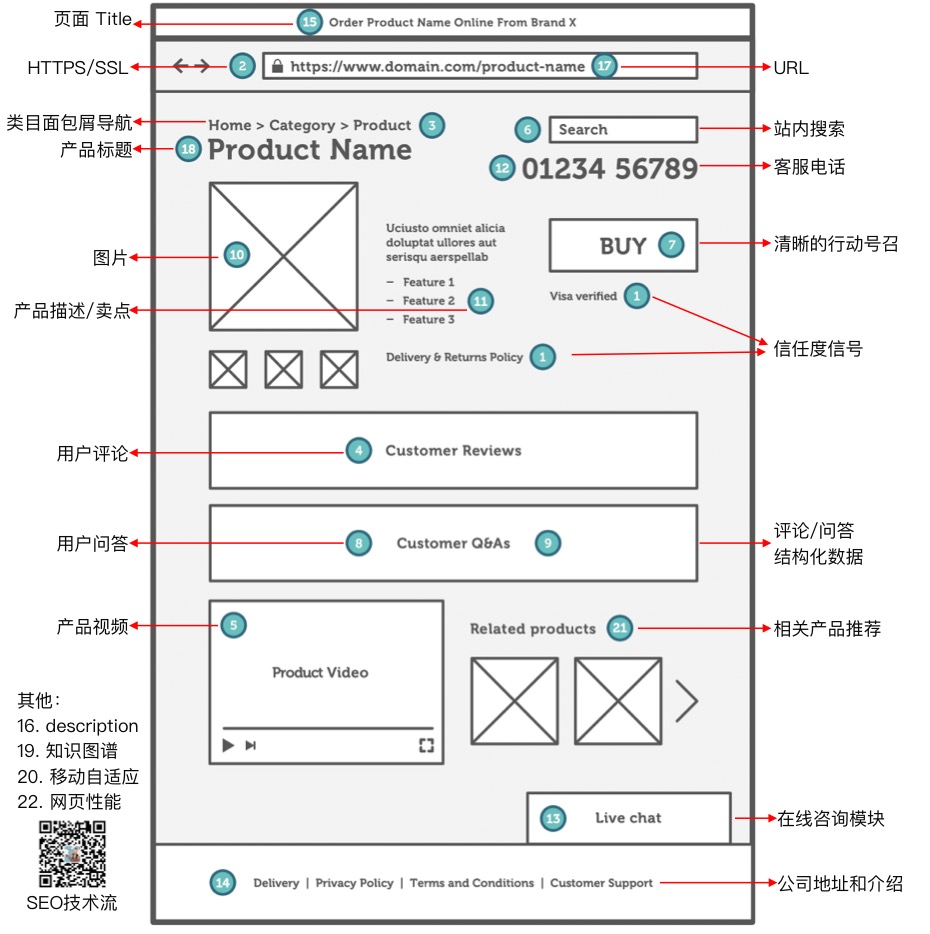
我分享一个 SEO 友好的电商网站产品页的设计图,可以作为产品页优化的一个检查清单。
设计图

具体说明和案例
1. 信任信号
首先,思考下哪些信号能增强用户的信任度:支付和交易信息、客服电话、物流和退货信息等。
然后,尽可能提供上述的信任信息,并清晰的展示给用户。
当用户浏览网页的时候,能感受到网站是正规和可信的,然后他们可以放心的提供信用卡信息,并进行下单支付。
另外,Google 针对 YMYL (your money, your life,即财产和健康相关主题)搜索有更高的信任度和安全性的考量。

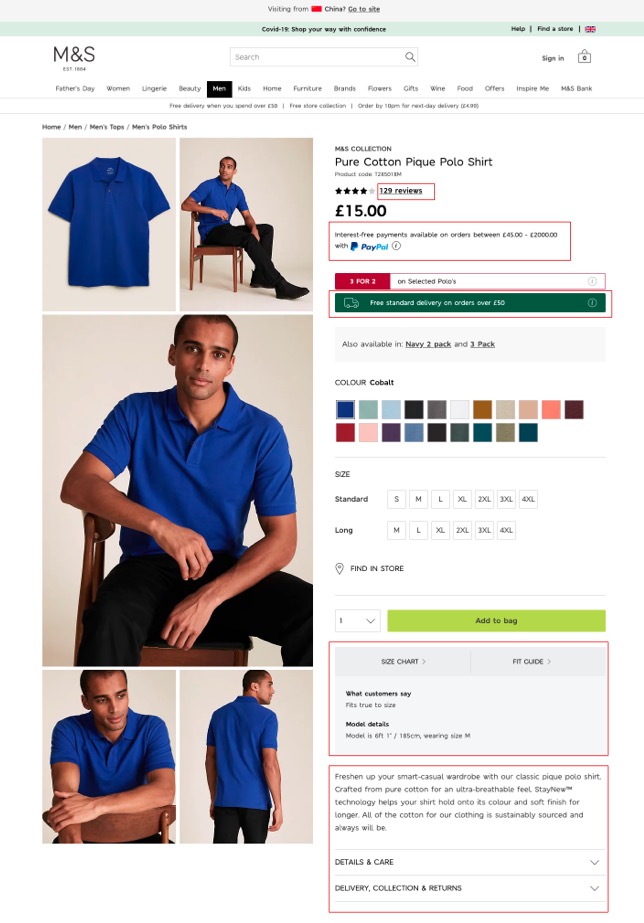
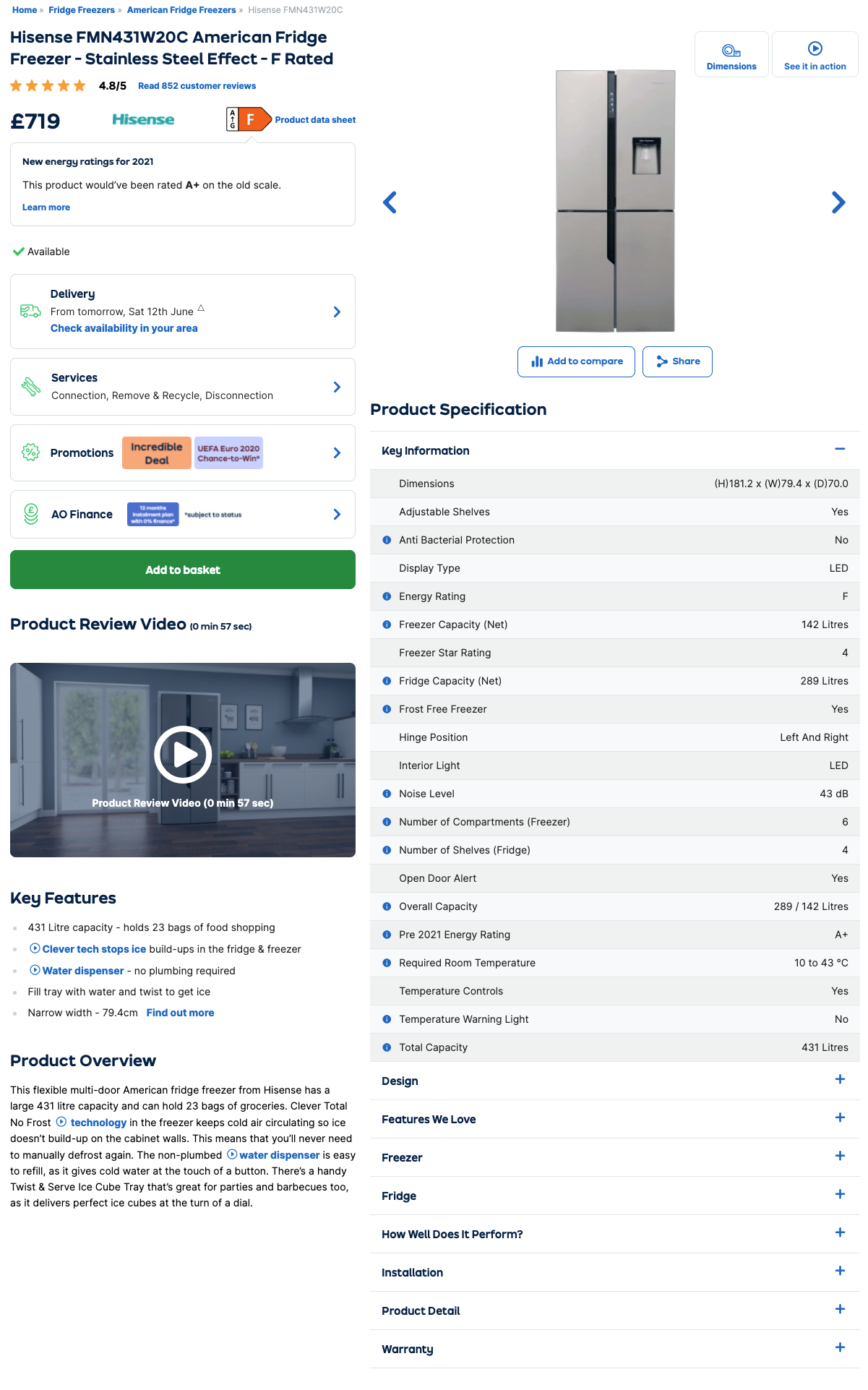
以上是一个电商网站的产品页,有非常多的信任信息,比如用户评论,付款信息、物流信息、退货政策等。
2. HTTPS/SSL
HTTPS 已经成为站点的标准安全配置,尤其是电商网站更重要。
要保证所有的 URL 都使用 HTTPS 协议,并及时更新证书,来保证用户信息的传输尽可能安全。
另外,HTTPS 也是 Google 排名中的一个因素。
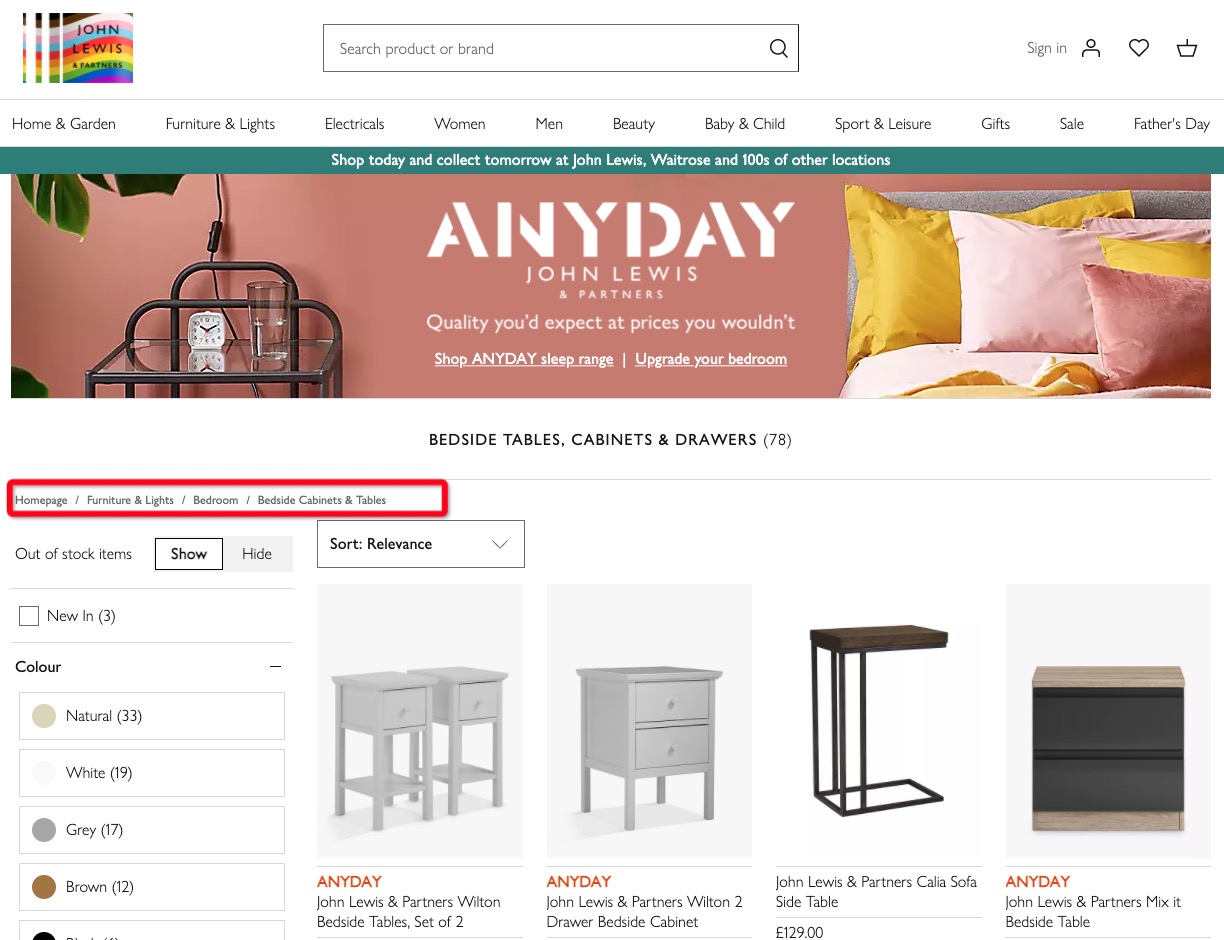
3. 面包屑导航
清晰的面包屑导航,可以让用户知道在网站内的位置,让用户方便的浏览产品或点击到类目页。
《Don't Make Me Think》中也有特意提到面包屑导航的作用,让用户知道自己的位置,产生安全感。
另外,面包屑导航也有结构化数据,能在 Google 产生特殊展示形式。

这是一个海外网站的面包屑导航的案例。
这个网站有很清晰的面包屑导航:首页 / 家具和灯具 / 卧室 / 床头柜和桌子。
4. 用户评论
在页面上展示用户的评论,一方面可以给访客提供购买的参考,另一方面也是用 UGC 的方式提升内容丰富度。
从我之前的数据观察来看,用户对用户评论模块的关注度是非常高的,这个模块的点击甚至超过首屏的一些模块。
另外,评论部分还可以使用结构化数据或微格式;要确保这部分评论是能被搜索引擎爬虫抓取到,并且内容具备参考价值,是原创的。

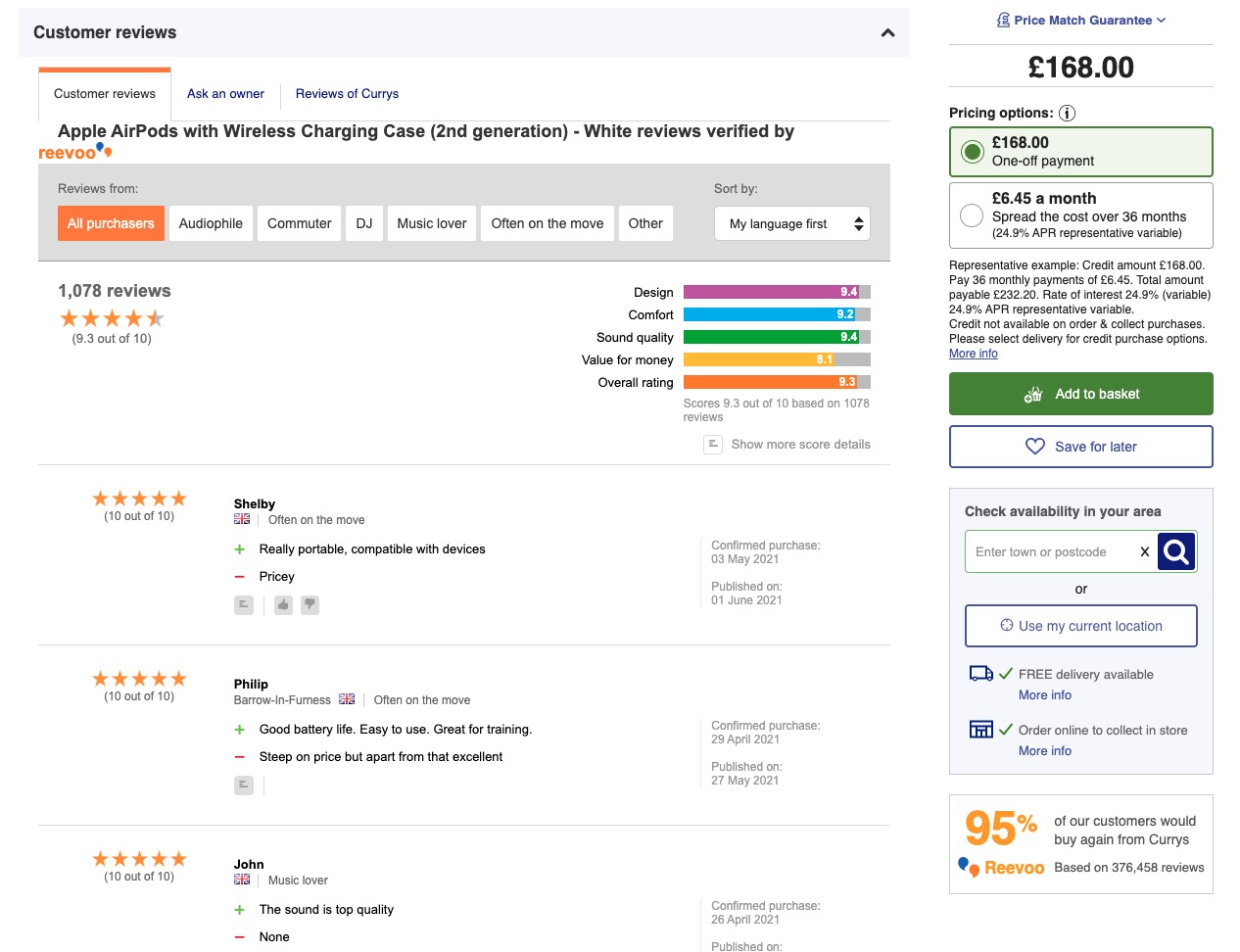
以上是一个电商产品页的 case,有非常详细的评论信息,会对评论者的爱好度、产品的多方面、语言做分层展示,并有产品优点和缺点的展示。
5. 产品视频
视频可以更好的展示产品细节,以及用户体验。
在视频的承载上,可以使用 YouTube 等平台来发布视频,并嵌入到网站中,这样就不需要考虑到线上成本和速度。
另外在 Google 侧,视频在搜索结果中有特殊展示方式,提升 CTR;并在 Video 搜索中有额外的曝光和流量。

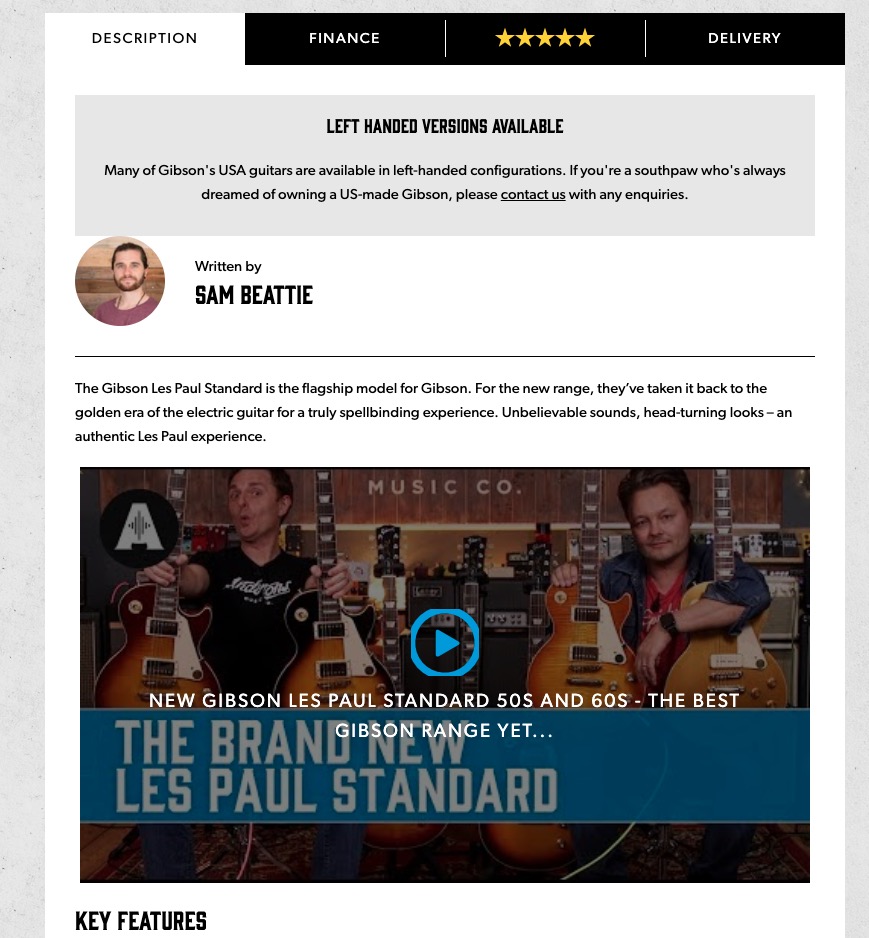
以上是一个卖吉他和乐器的电商网站,这个产品页中插入了某个用户的深度评测,有 40 多分钟,并且也是 YouTube 承载。
6. 站内搜索
提供一个清晰快速的站内搜索,保证搜索的准确度和全面性。当本产品不满足用户需求时,他还可以进行站内搜索。
7. 清晰的行动号召
行动按钮一定要清晰、容易点击(尤其是移动侧)。并且要用统计工具记录用户的点击数据,这样可以根据用户链路来进行优化。
8. 结构化数据和微格式
产品的结构化数据有多种数据类型,比如价格、描述、评论、库存信息等。
使用结构化数据,可以让 Google 更容易获取到产品信息,并且在 Google 侧有特殊展示形式,提升 CTR 和流量。

参考文档:https://developers.google.com/search/docs/data-types/product
9. 问答内容
问答是另一种 UGC 的内容,在用户决策成本高的产品上尤其有效。在用户浏览问答内容时,可以打消他们的一些疑惑。
实现方式上,鼓励用户来提问,商家来提供答案。

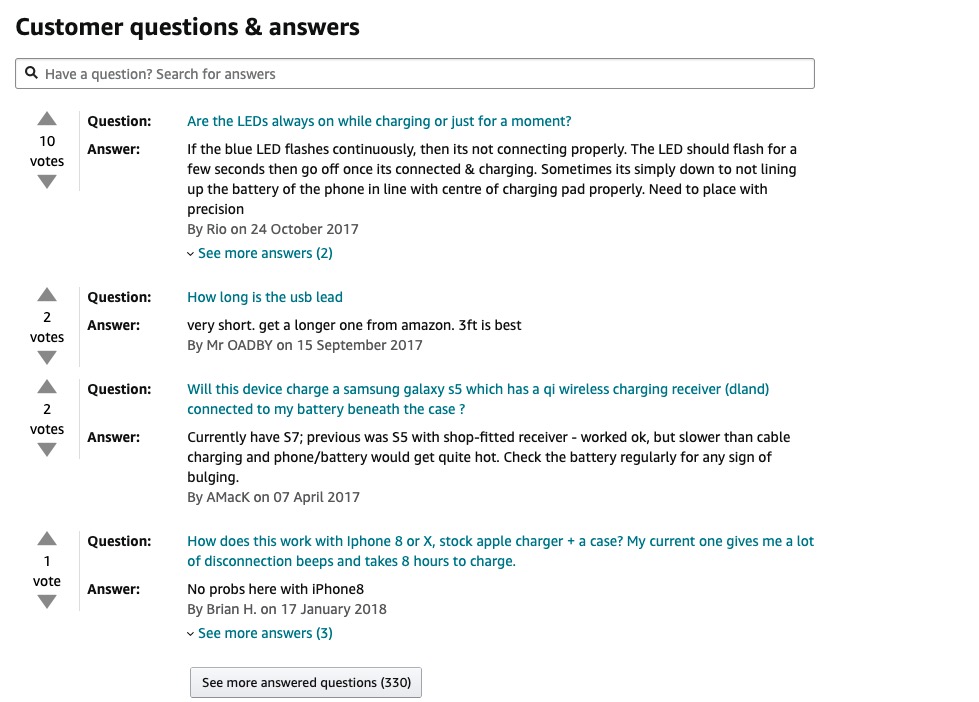
以上是 Amazon 的问答内容,真的非常丰富,能给用户选购时提供参考。
10. 图片
提供清晰、高质量的图片。如果有能力,最好提供一些场景中的产品照片,比如衣服产品提供模特的上身照,家具产品提供样板房的摆放照片,这样用户有更强的代入感。

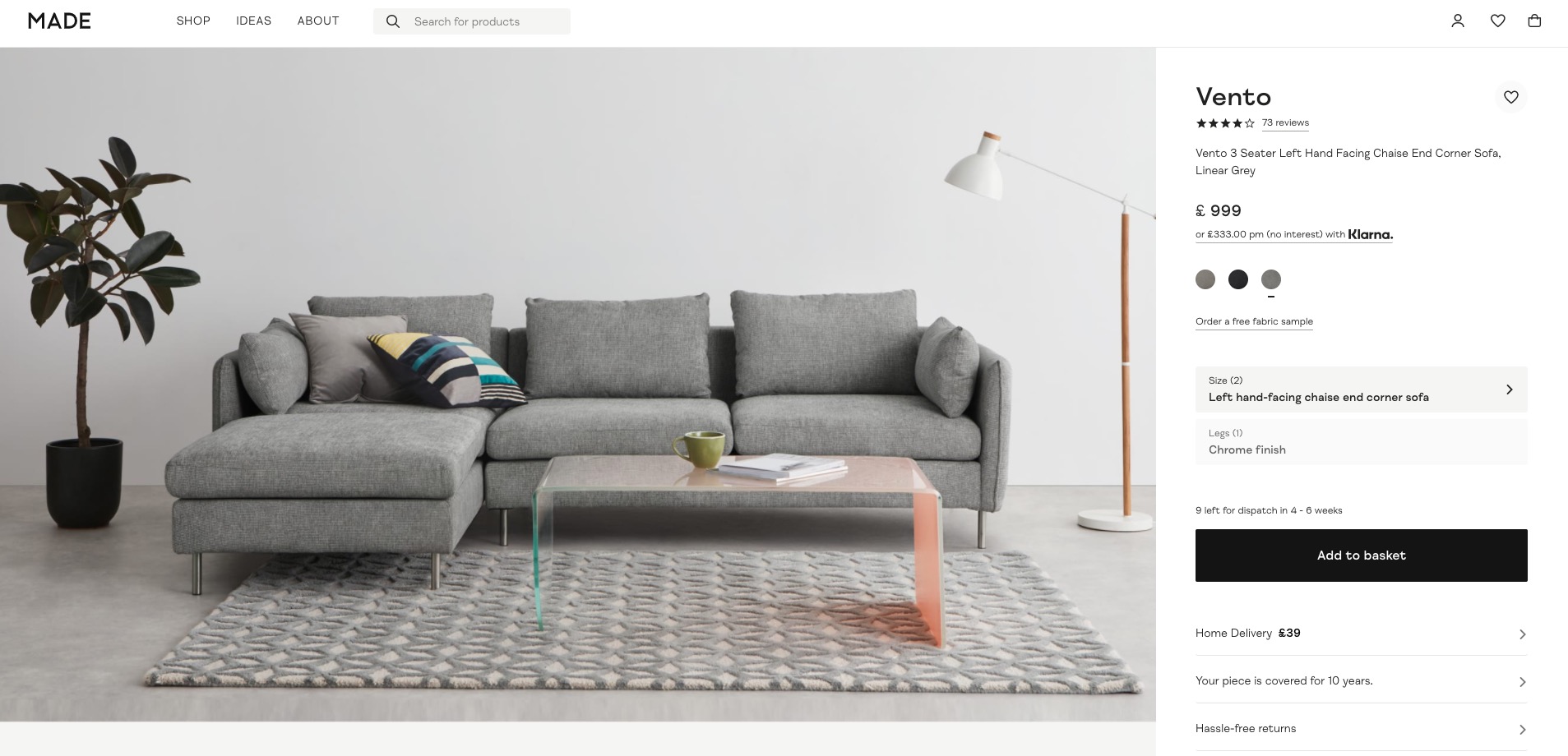
以上是 made.com 的沙发产品,就提供了沙发在客厅的布局图,让用户能代入到自己家的场景。
另外,Shein 的大多数产品都有模特的上身照,对站内的用户浏览和站外的广告投放都非常有帮助。
11. 产品描述
产品描述部分,先忘了 SEO 写作技巧,考虑下怎么准确客观的描述这个产品。
还需要包括使用场景、核心卖点以及技术信息,让用户更好的了解这个产品。

上面这个产品页就有非常丰富的产品信息,包含核心信息、设计、安装等 9 项字段,真的是结构化信息狂魔。
12. 客服电话
也是一个信任信息,提供客服电话和开放时间,让用户有问题时能联系到客服。

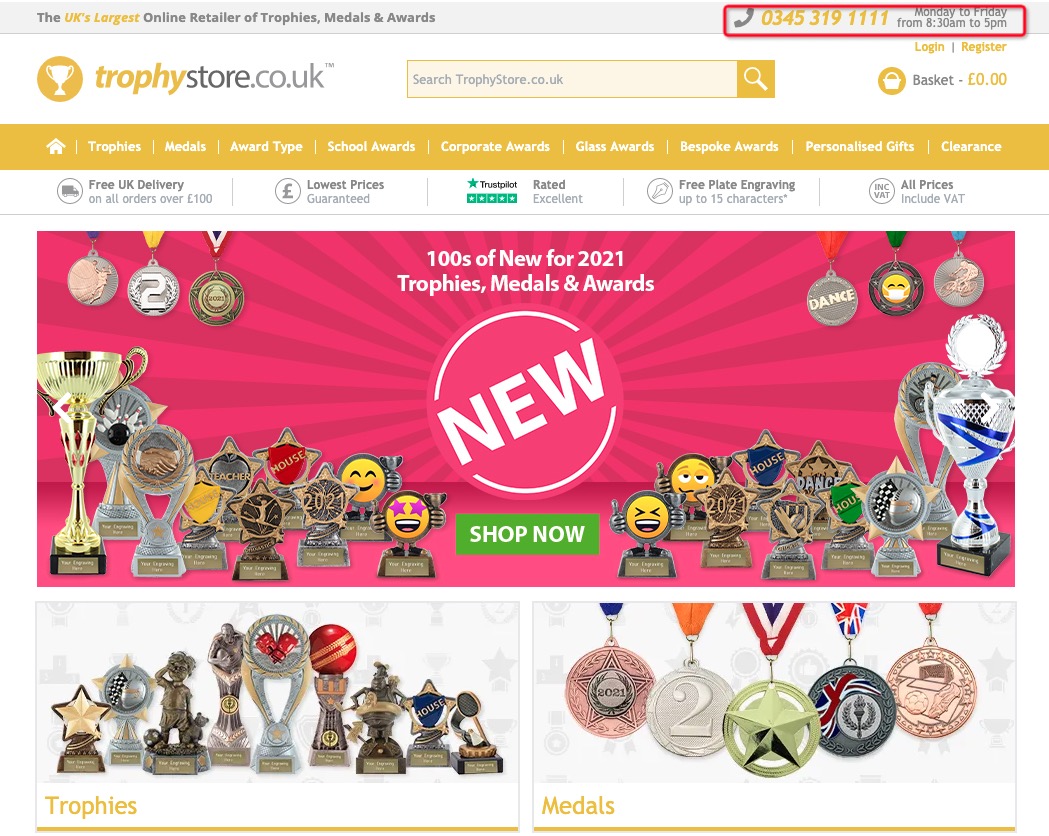
这个网站在右上角就有醒目的客服信息。
13. 在线咨询模块
可以让用户联系客服进行实时沟通,就像淘宝的旺旺;
B 端网站也依赖咨询模块发送询盘,是不可缺少的一个模块。
14. 公司地址和介绍
主要是公司的实际地址,团队介绍,工商注册信息等。
不光是能让用户知道这家公司是实际存在的,合法的,很多 B 端客户也会通过这些信息来沟通和咨询。
15. 标题 Title
要包含产品名称,以及物流策略,如包邮、次日达等,可以提升搜索引擎中的点击率。
小规模站点可以手工撰写,大型网站需要批量设置,模版实现。
示例:<title>Pool Tables for Sale | Free Delivery | UK's #1 Rated Pool Table Seller</title>
16. META Description
Description 就相当于是产品的迷你版广告文案。需要包含产品名称、物流政策、优惠信息,来展示产品价值,吸引用户点击。
如果这个产品有做 Google PPC 广告,可以使用 PPC 广告中 CTR 最高的文案。
Google 也有建议是 Description 展示清晰、有价值的信息,比如:
<meta name="description" content="Written by A.N. Author,
Illustrated by V. Gogh, Price: $17.99,
Length: 784 pages">
参考:https://developers.google.com/search/docs/advanced/appearance/good-titles-snippets
17. URL
理想的 URL 是包含产品名称,而不是数据库的 ID,来增加 URL 的可读性。
另外还要避免 URL 中包含类目,因为产品可能出现在多个类目,导致 URL 的不唯一问题。
18. H 标签
- 标题用 H1 标签,且醒目清晰,只有一个最好
- 各类子标题用 H2 和其他标签
19. 开放图谱 (Open Graph Tags )
在网页中添加开放图谱标签( Open Graph Tags ),比如产品名称和缩略图,当用户转发产品到社交平台时,将有更理想的展现方式。
20. 移动的自适应
确保移动端的自适应浏览,可以用 Google 的移动设备适合性测试工具。
21. 相关产品推荐
展示相似、热门的产品,可以让用户做产品比较,找到最适合的产品。
amazon 的核心优势之一就是相关产品推荐的算法。
22. 网页速度
网页速度越快,用户的转化率越高;网页速度也是 Google 的排名因素之一。
另外,2021 年 6 月 Google 将把 3 个核心指标加入到移动端的排名因素中,这个可以重点关注下。
参考文档
- 《Perfecting On-Page SEO for Ecommerce Product Pages – A Cheatsheet》 https://www.aira.net/blog/perfecting-on-page-seo-for-ecommerce-product-pages-a-cheatsheet
太厉害了,学到很多呀,感谢。亚楠老师
@卿 不客气啊~