Google 实用内容更新在发布中 目前影响不大

上篇文章在 19 日提到 2022 年 8 月实用内容更新已经发布了,从 Google 的《搜索排名更新文档》看是 8/25 推出,预计 2 周内上线完成。
之前以为这个更新可能是本年度影响最大的一次更新,不过从几个排名监控工具来看,目前的影响并不明显(可能是还没完全上线?)。
从 Twitter 上网友的反馈来看,也是只有少数人说有影响,大多数站长反馈都没明显变化。
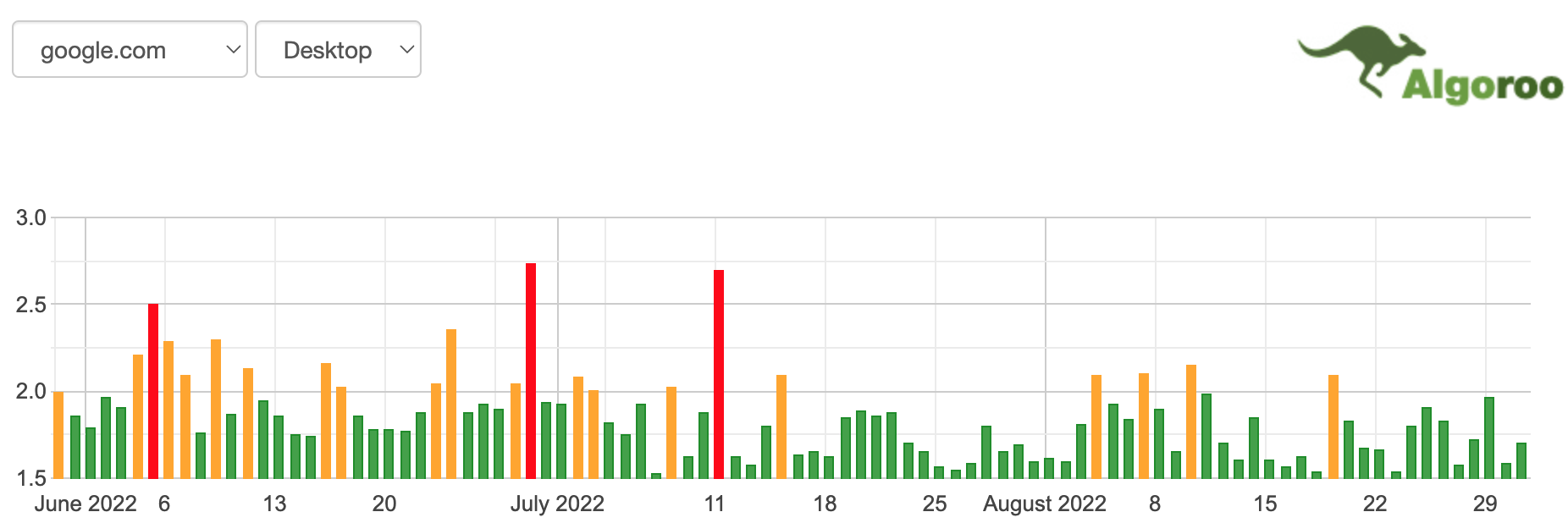
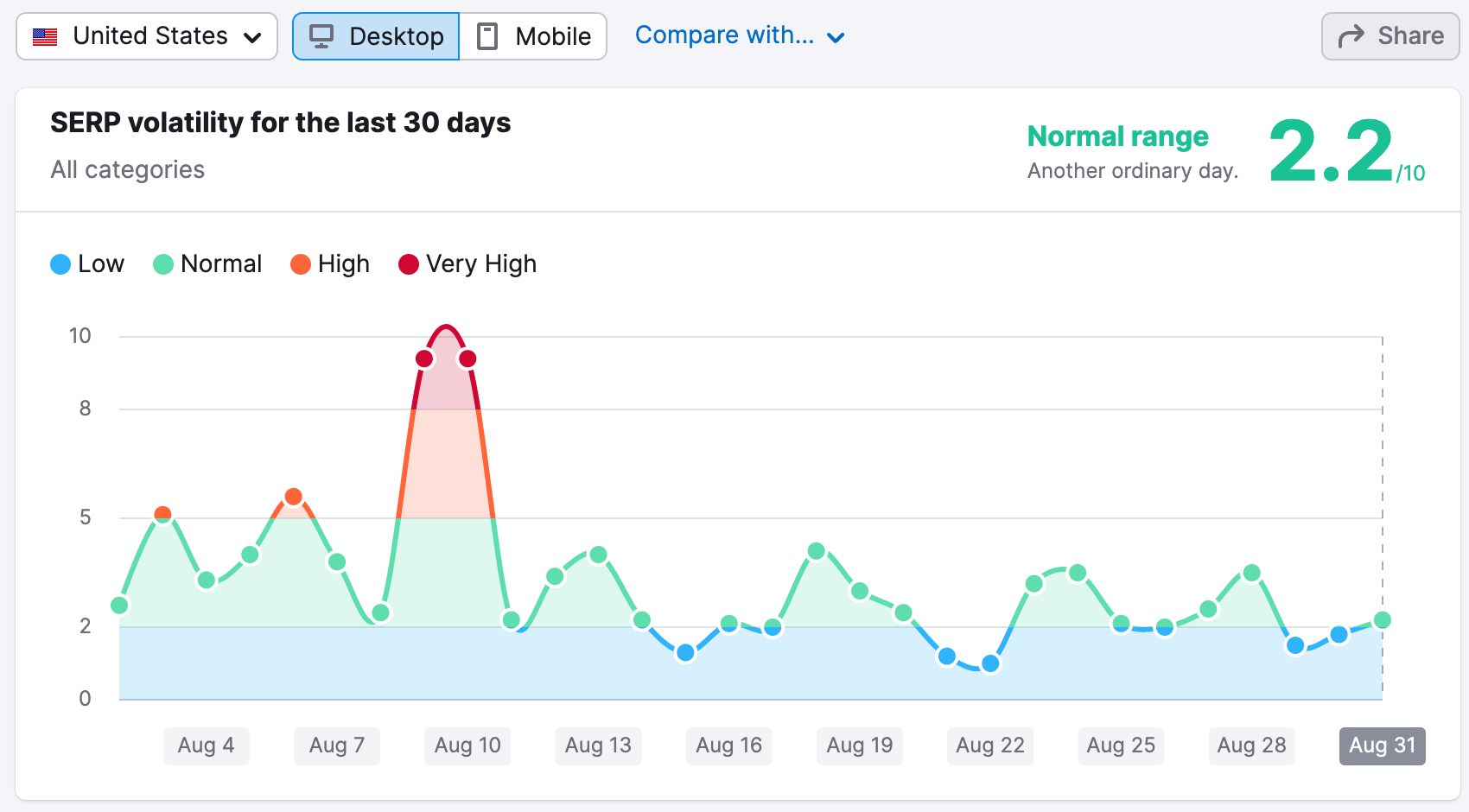
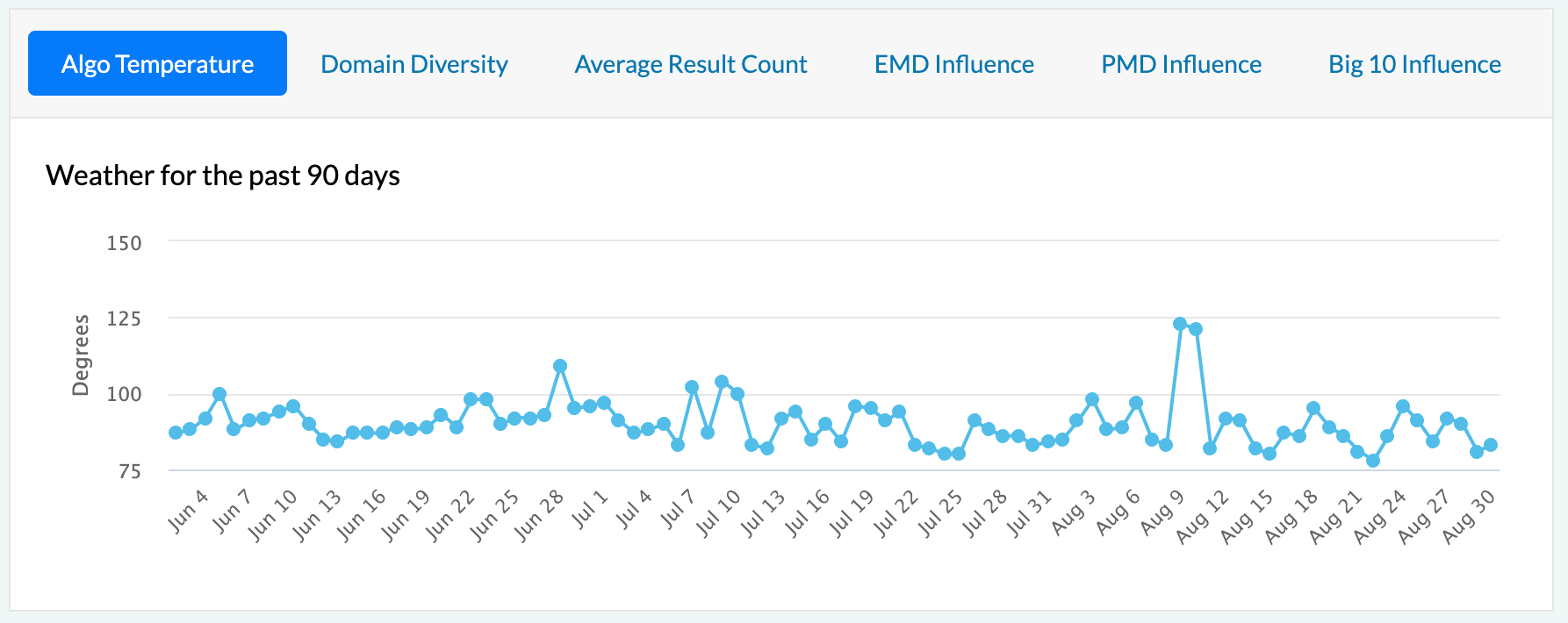
以下是几个排名监控工具的截图情况:



我会继续监控实用内容更新的影响情况,如有情况会继续同步。
Google 多图结果的分析和建议

先声明,本部分内容主要是取自 Brodie Clark 的这篇文章。
Google 搜索结果中的缩略图结果越来越多,根据 Rank Ranger 的数据,缩略图结果出现在 40% 的桌面 SERP 和 65% 的移动 SERP 中。
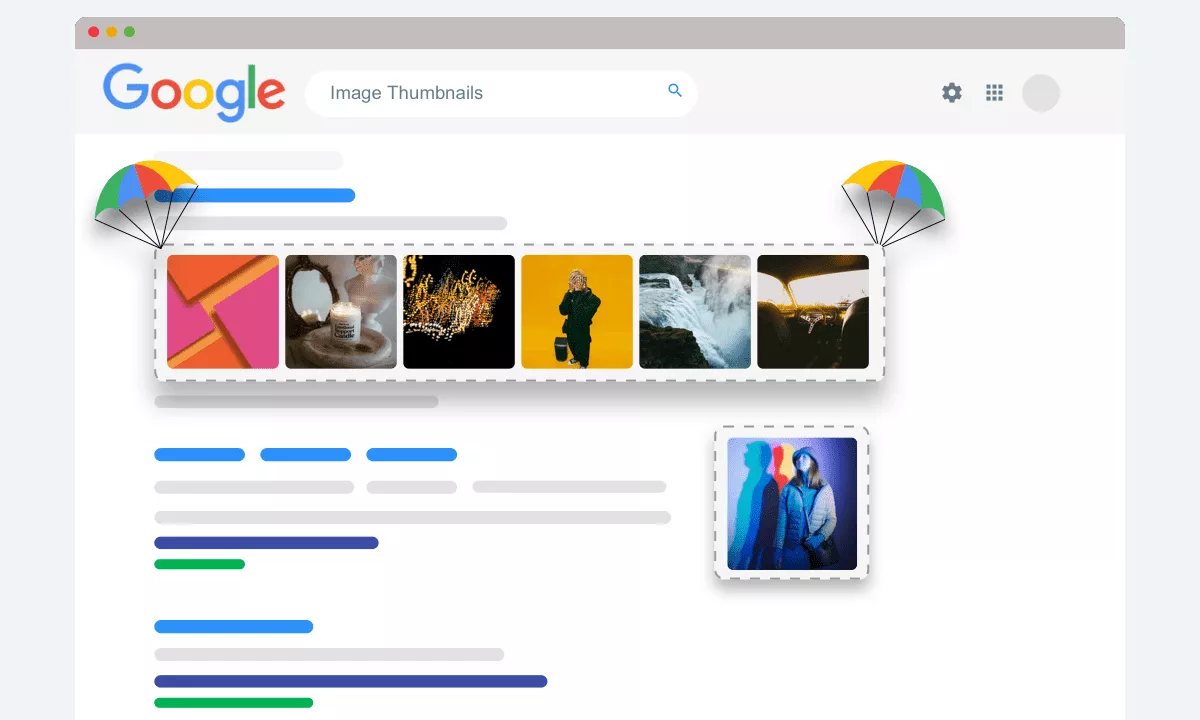
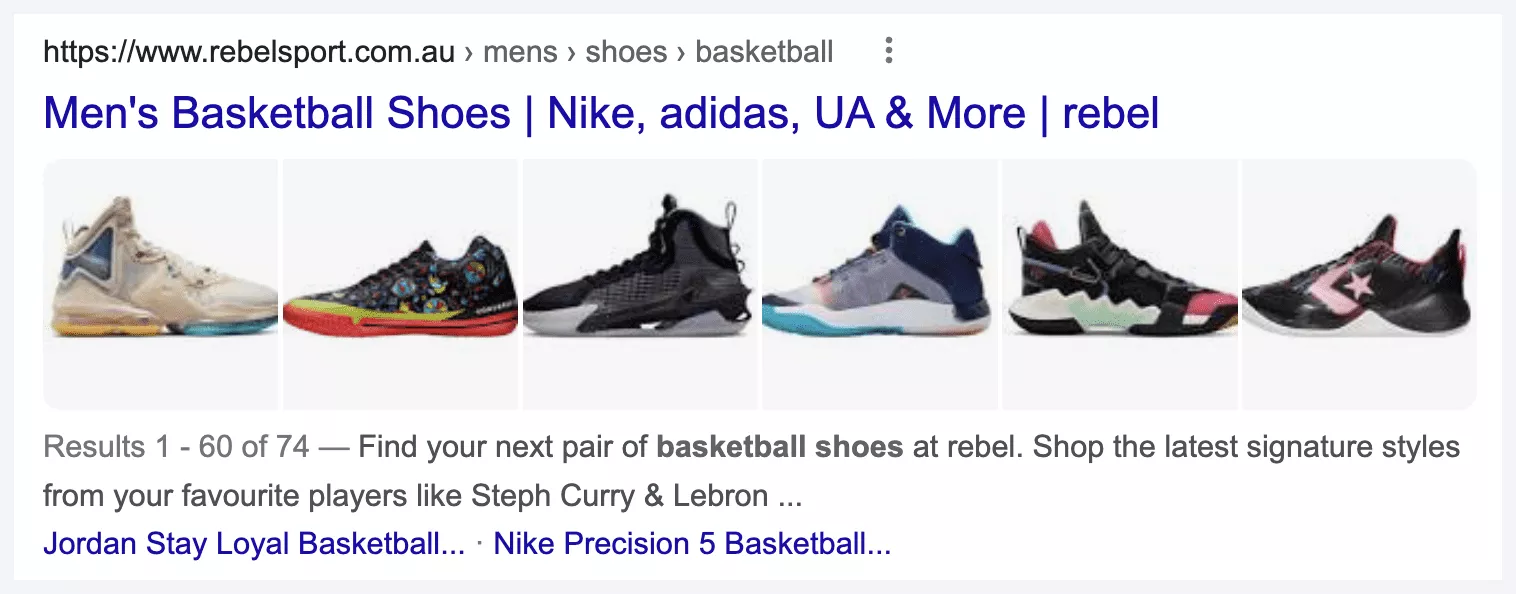
并且现在又出现了一种多图结果,就是一排有 5 张图片,类似轮播图,展示效果非常亮眼,也很吸引点击,如下图:

在本篇中 Brodie Clark 是国外的 SEO 专家,他对 Google 搜索结果上的多图缩略图结果做了分析,得到了网页要获得多图缩略图结果的 3 个条件,依次越来越基础,越来越难,下面是具体内容:
第一层条件 - 排名问题
第一层条件是排名,这是最简单,也最容易理解的。
Brodie Clark 发现 Google 一次最多只展示 4 个多图结果。所以,当网页出现在前 4 个多图排名中,才有机会展示多图结果;反之,当前面已经有 4 个多图结果时,即便其他条件符合,也无法有多图展示。
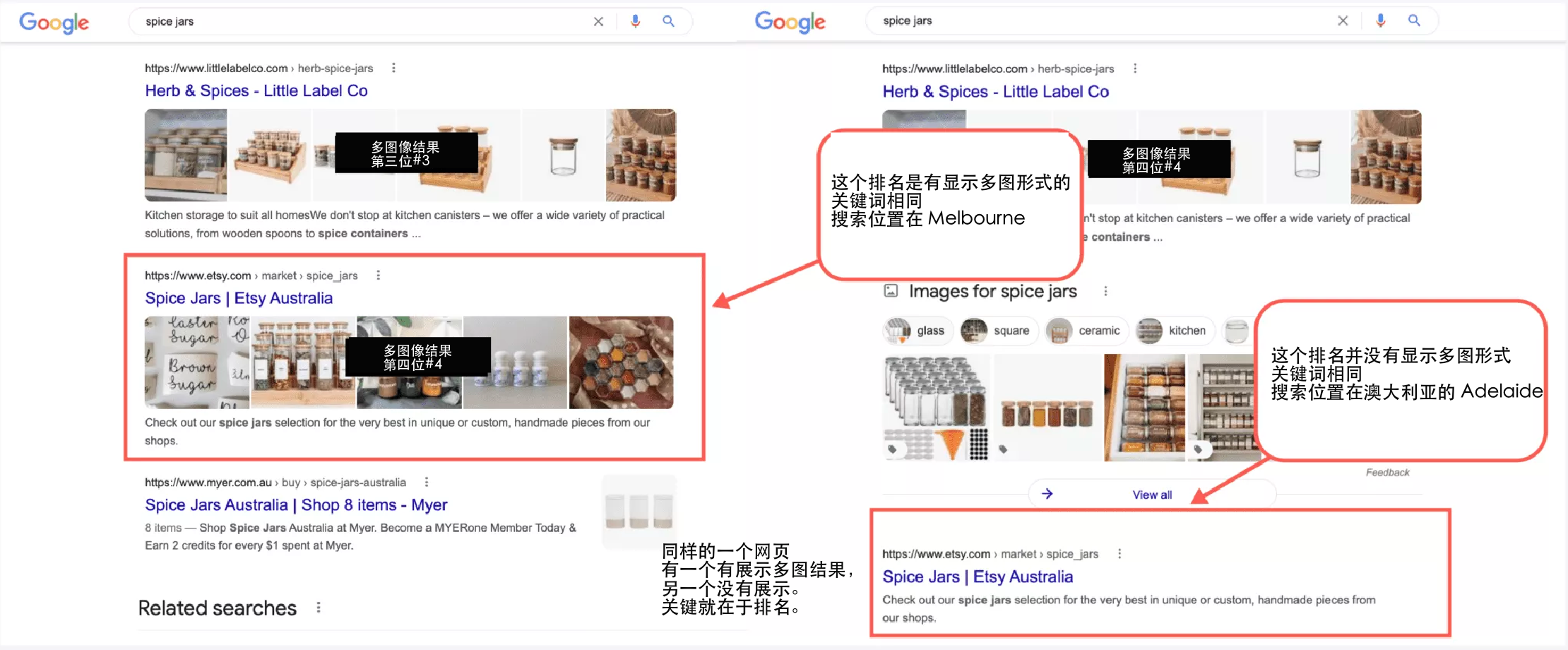
如下图这个示例:

同样的关键词 「spice jars」,同样的 Etsy 的网页,在不同地理区域有 2 个排名。
在左侧结果中,Etsy 网页在多图结果的第四位,所以顺利展示了多图结果。
在右侧结果中,因为前面已经有了 4 个多图结果,所以 同样的网页无法再展示多图结果,只能展示普通的文字结果。
第二层条件 - 预览问题
预览问题,主要就是通过特殊搜索命令,查看网页在这个关键词下是否获得了多图展示的资格。
注:这个资格主要是 Google 进行判断后授予,只能通过这种指令来判断。

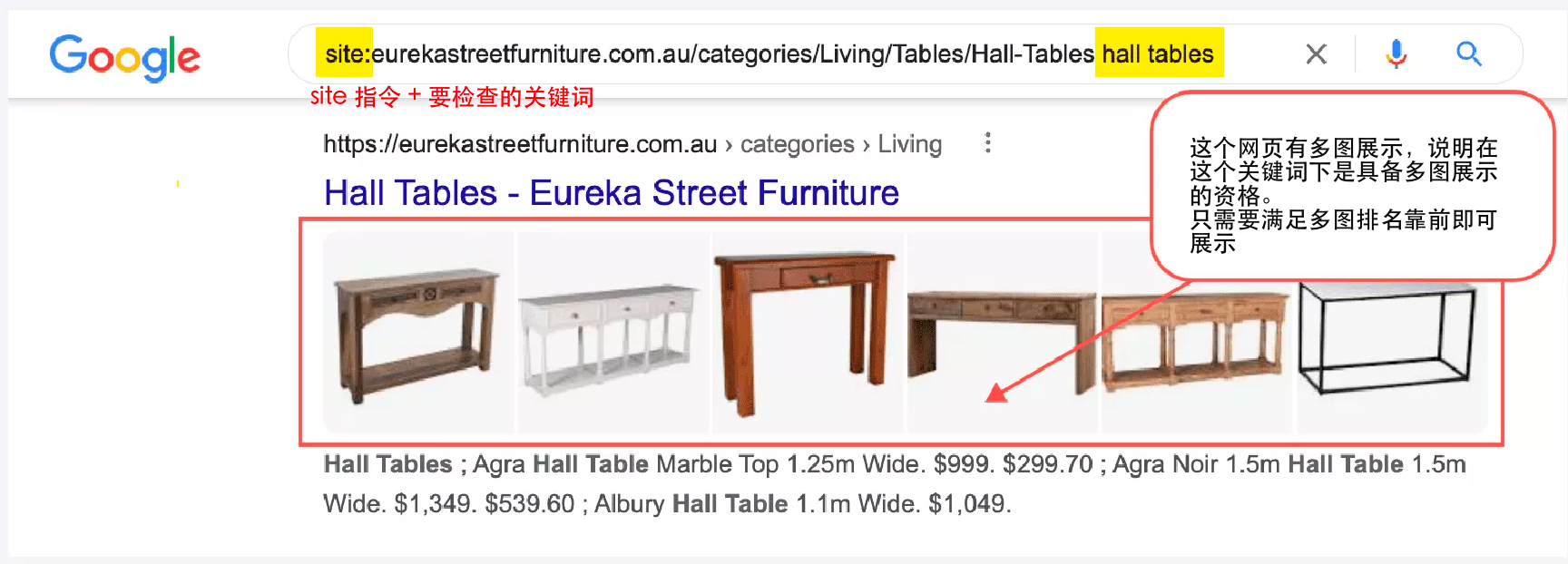
如上图,通过 「site 指令+ 目标关键词」,就可以查看某网页在这个关键词下是否具备多图展示的资格。
上图的网页是具备这个资格的,所以只要排名在多图靠前位置,满足第一层条件,即可有多图展示。

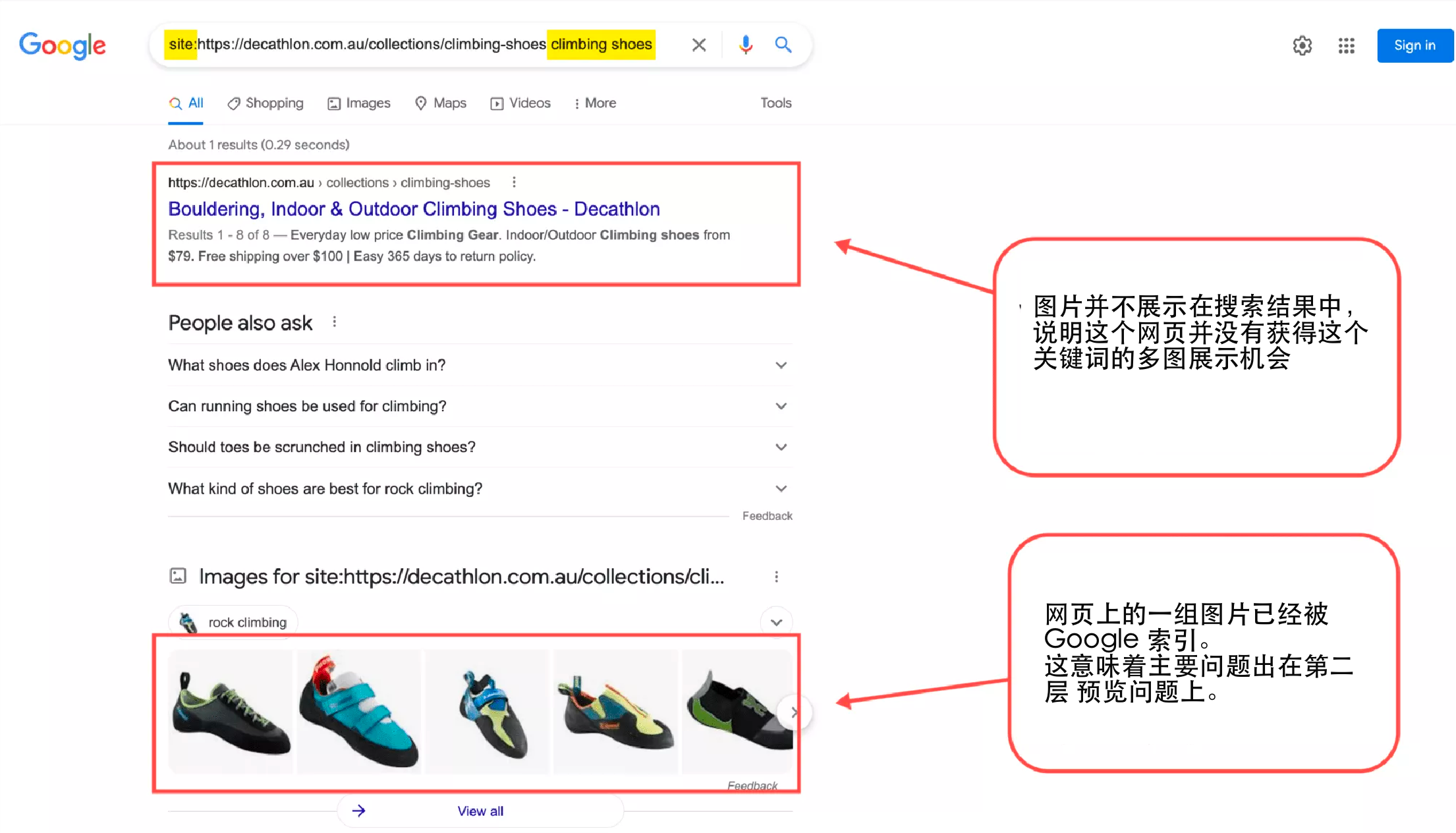
而上图这个迪卡侬的网页很明显就是未获得多图展示的资格,主要问题出在第二层 - 预览问题上。
你看其实这个网页上的一组图片已经被收录了。
第三层条件 - 图片收录
这一层是最基础的,如果这一层条件没满足,前面两层就不用谈了,那就是网页上是否有足够的图片被收录。
其实也比较容易理解,就是这个网页如果要展示多图,那网页上多张图片必须要被收录。
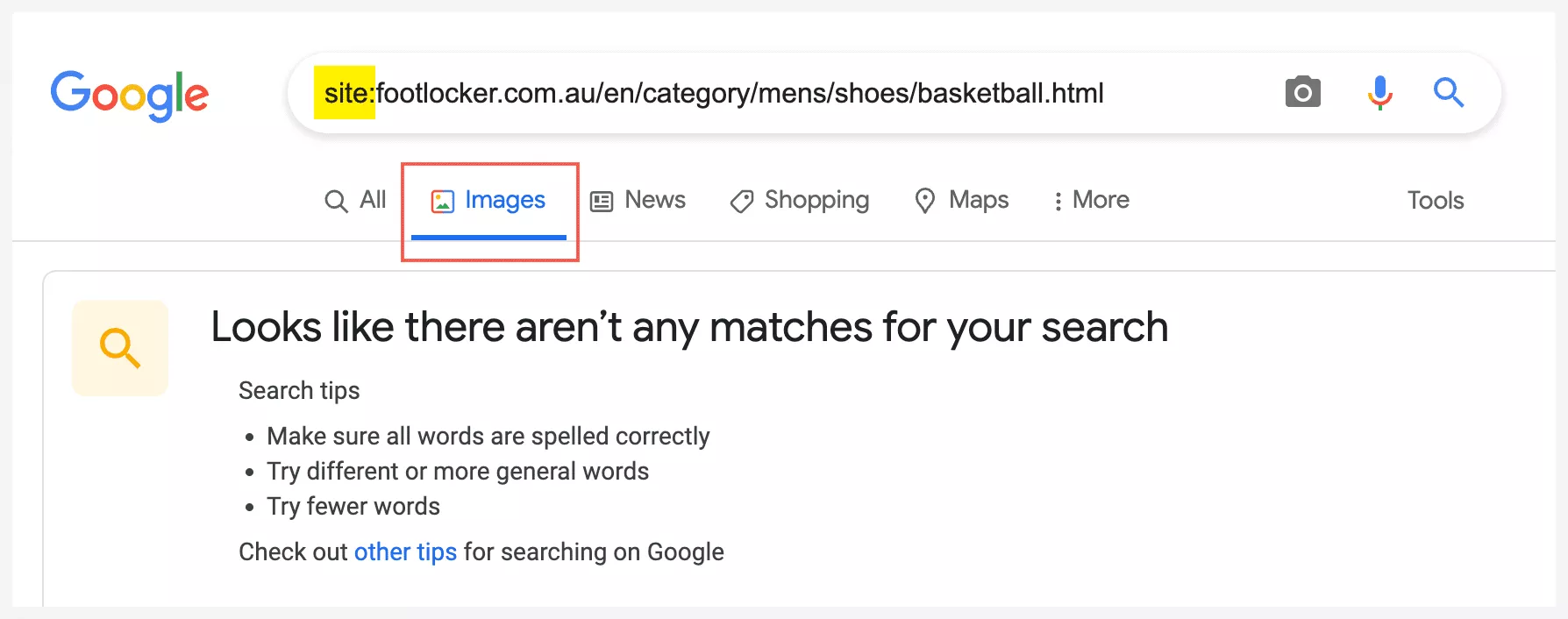
有一个检测方法就是用 site 指令在 Google 图片中搜索。如下图:

这个 footlocker 的网页通过搜索指令查看,并没有一张图片被收录,那不要说多图展示,连单个缩略图的展示都不会有。
另外还需要特别注意的是,这种情况是出现在单个网页,还是整站。如果是单个网页那还算正常,如果整站都有图片收录的问题,那问题就比较严重了,因为会严重影响图片流量,以及整站网页的图片展示。
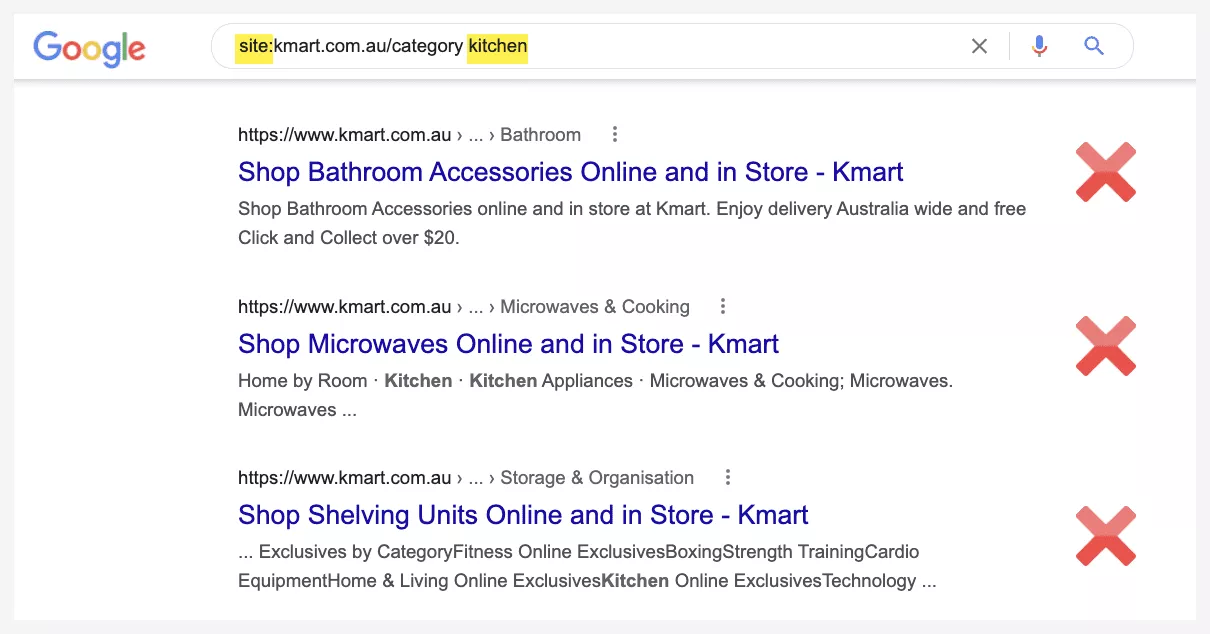
如下图是之前 kmart 的例子,从搜索结果中发现前 10 个都没有任何图片,说明图片收录存在严重的问题。

影响因素和建议
影响图片收录和图片展示有哪些影响因素和建议呢,Brodie Clark 给了 7 点影响因素和建议:
- JavaScript 是否影响图片抓取。虽然 Google 现在能识别 JS 中的内容,但有些网站的图片展示会依赖一些动作条件,比如鼠标滚动,这就会导致 Google 爬虫在抓取图片时无法识别。所以建议一定要用 GSC 的网址审查来查看爬虫环境下是否能抓取到图片。
- 图片相关性。如果有足够图片被收录,那图片相关性就很关键。跟网页主题更相关的图片,就会通过第二层条件,获取多图展示的资格。
- 图片质量。图片质量越高,其被收录的概率越大,就能满足条件三的收录基础。
- ALT 文本。这是 SEO 的基础了,仍有一些网站有丢失。ALT 文本会帮助 Google 了解图片内容,对第二和第三个条件都有帮助。
- 商品名称。就是图片周围的文案描述,也可以帮助 Google 了解网页和图片的内容,并确定主题。
- 最好有超过 8 张图片。考虑到图片也有收录率问题,如果有超过 8 张图片,那按照 50% 收录率计算就有 4 张图片被收录,然后通过第三层条件。
- 图片顺序。将最相关、展示效果最佳的图片放在网页靠前位置可能是个因素。如果有多个图片跟产品不相关,也将失去展示的机会。
- 透明背景。当图片是透明背景时,在 Google 会变成黑色背景展示,对比度不佳,也会影响多图时的展示效果。
备注
原文链接:https://brodieclark.com/google-image-thumbnails/