刚给朋友提供了移动端滚动加载对 SEO 友好的方案,于是顺便分享出来。
大家知道在列表页上,翻页是对 SEO 更友好的方式,因为可以让爬虫抓取到更多内容和链接;
而滚动加载需要鼠标滚动来触发时,爬虫就无法顺利抓取到扩展的内容,对 SEO 没那么友好。
可是滚动加载是对移动端用户更友好的方式。那有没有方案能兼顾用户体验和 SEO 呢?

答案就是「带有翻页的下拉加载」(或者说可以滚动加载的翻页)!
说白了,这种方式就是既有翻页,也能实现滚动加载 。
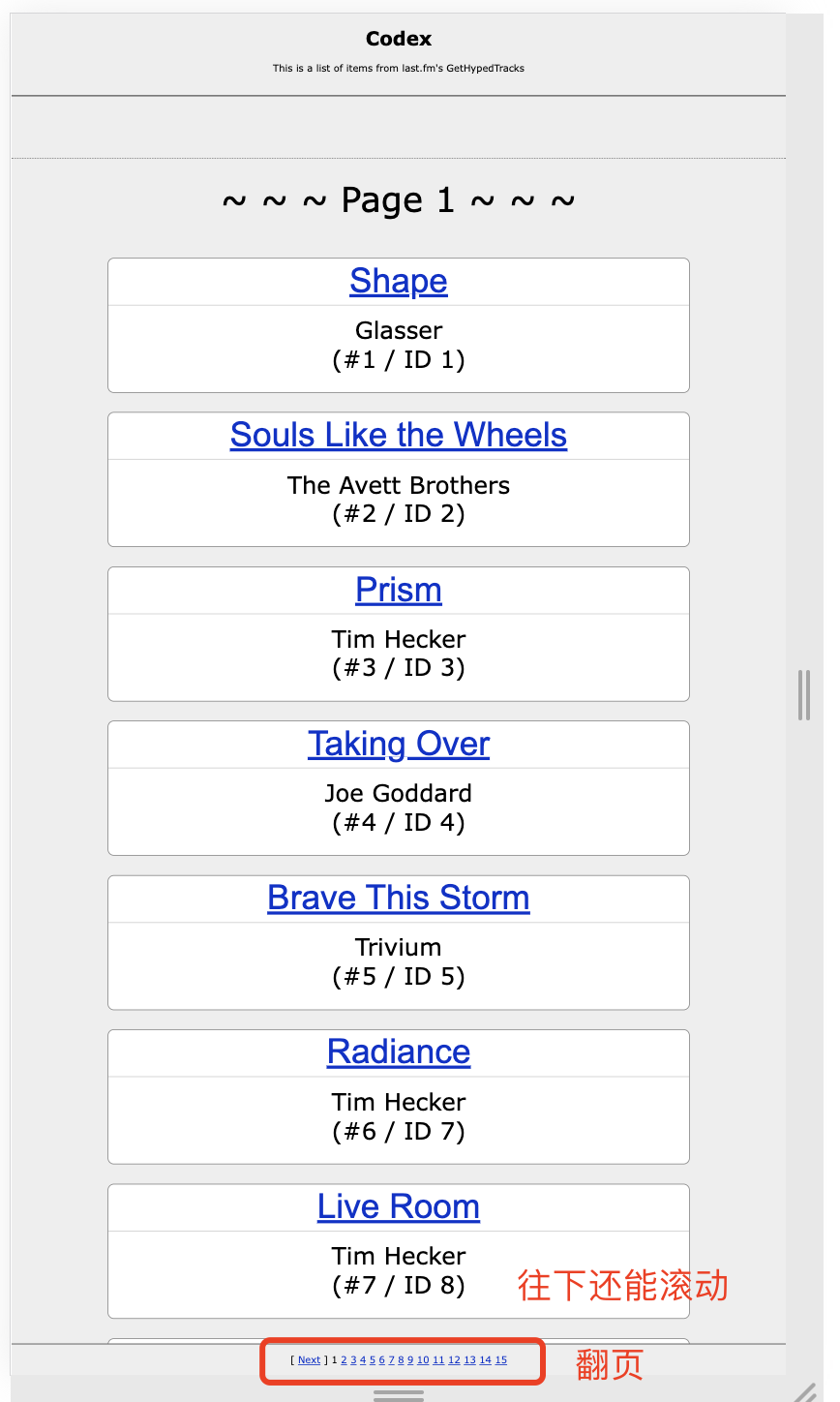
具体可以看下这个 demo:http://scrollsample.appspot.com/items
你可以看到页面底部是有页码的,同时下拉又可以实现滚动加载。
还有个细节,当滚动到后面页码时,网页的 URL 也在变化,方便用户分享。
更惊讶的是,这个方案是 Google 在 2014 年就写在文档里了👀。
再顺便讲下,Google 很早就不再支持rel=prev/next(见文档)、sitemap 中的 <priority>、<changefreq>(见文档)、meta keywords 元素(见文档)。
meme
最后再加个新做的 meme 图 😄,以后打算每个文章新做一个。

参考文档
- 《Infinite scroll search-friendly recommendations 》https://developers.google.com/search/blog/2014/02/infinite-scroll-search-friendly
- 《分页和增量加载以及它们对 Google 搜索的影响》https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading#selecting-the-best-ux-pattern-for-your-site
- 《Pagination with rel="next" and rel="prev" 》https://developers.google.com/search/blog/2011/09/pagination-with-relnext-and-relprev
- 《创建和提交站点地图》https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap
- 《Google 在确定网页排名时不会考虑 keywords 元标记》https://developers.google.com/search/blog/2009/09/google-does-not-use-keywords-meta-tag